Every now and then you can find yourself in situations, where you have to use other people's code or you need special versions of yours. Wouldn't it be great if you had ready-made tools to convert the existing code to what you actually need? In this post, you'll find three of them that help with different transformations. These types of tools are called code modifier tools.
It's important to understand that code modifiers are in fact specific code generators. They both provide the output based on the supplied input and the previously defined rules for the transformation. Opposed to code generation tools, however, in code modification tools the input has to be working pieces of codes (in our tools HTML), not only parameters, and the output is the same data with controlled alterations. Does it make sense?
I hope it does. If you think about it, inliners are good examples for code modifiers: HTML is provided with style tags, which is translated to markup with inline styles. We'll revisit them in detail in our next article, where we'll be talking about CSS architecture in email development.
In this tutorial, I'll show you 3 open-source projects that surfaced as development needs during our email editor's development previously. The projects are as follows:
- TextVersionJS strips out HTML markup and provide customizable markdown format
- Bulletprooflist converts
ul,olandlielements in HTML to legacy email client compatible code - BulletproofLineLenght wraps long lines to separate multiple lines
I'll show you thoroughly how to include them in any project. You may find them useful in your workflow as well. I even hope that they inspire you to write your own custom tools.
As we are developing a new generator engine at EDMdesigner, it is likely that we'll release new open-source projects in the future. You can visit us on Github from time to time to check up on these upcoming tools.
HTML To Text String with TextversionJS
First, we start with TextVersionJS that converts email HTML to markdown text. You would most often need that to reduce SPAM scores of an email campaign. By sending along the email's text version in your ESP, it's less likely that the message gets marked as SPAM.
Another use case is for testing email campaigns' value with the plain text version. In some email marketing communication plain text performs better in user engagement. If you work with very long HTMLs, it's much easier to extract the content with this tool than by hand.
Let's see, how we can use the tool and what configurations are available.
We used the Universal Module Definition pattern, which attempts to offer compatibility with the most popular script loaders of the day. With that, you can use the tool on the server-side and in the browser as well.
I'll show how to include TextVersionJS in the browser step-by-step firstly:
1, Create a basic template:
<!DOCTYPE html>
<html>
{% include head %}
<body>
{% include header %}
<div class="page-content">
<h1>TextversionJS</h1>
<p>This tool is awesome</p>
<h2>HTML to plain text converter online</h2>
<h3>Paste your email HTML here</h3>
<div>
<textarea id="htmlTextarea"></textarea>
</div>
<button id="generateButton">Generate</button>
<h3>The text version</h3>
<div>
<textarea id="textVersionTextarea"></textarea>
</div>
</div>
{% include footer %}
</body>
</html>
There are two textarea elements in the content. We define ids ("htmlTextarea" and "textVersionTextarea") for easy access to them from the JavaScript.
The parts, denoted as {% include footer %} are for showing, where you would likely add fancy custom elements. We'll only change some of them.
2, Include TextversionJS and make calls to the tool:
As the JavaScript file detects it's environment as I showed before, you can include it as you would any other JS file in the HTML:
<script src="./textversion.js"></script>
To activate the freshly included JS functionality, we need to call its main method. That's htmlToPlainText according to the documentation, but it's set to be called as createTextVersion in the module definition.
We set up a button element, which will fetch the necessary DOM elements and call createTextVersion on them. The returned content will then bed pushed to the second textarea. You can see this below:
<script>
function generate() {
var htmlTextarea = document.getElementById("htmlTextarea");
var textVersionTextarea = document.getElementById("textVersionTextarea");
textVersionTextarea.value = createTextVersion(htmlTextarea.value);
}
var generateButton = document.getElementById("generateButton");
generateButton.onclick = generate;
</script>
3, Add basic styling for design value
It has little value to the tool's functionality, but if you work with the browser probably can't leave out some finesse for the UI:
<style>
.page-content {
margin: 0 30%;
}
textarea {
width: 40vw;
height:20vh;
}
</style>
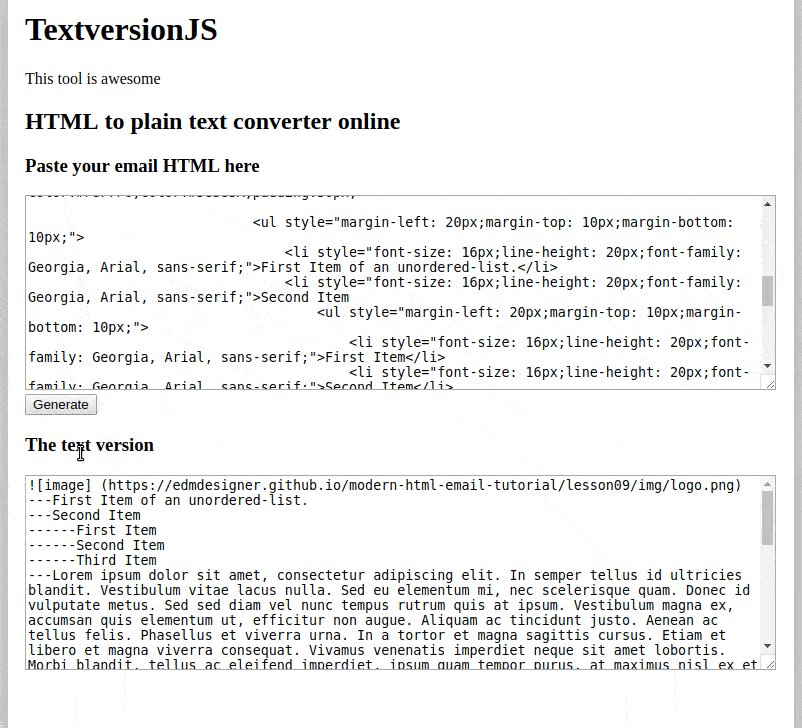
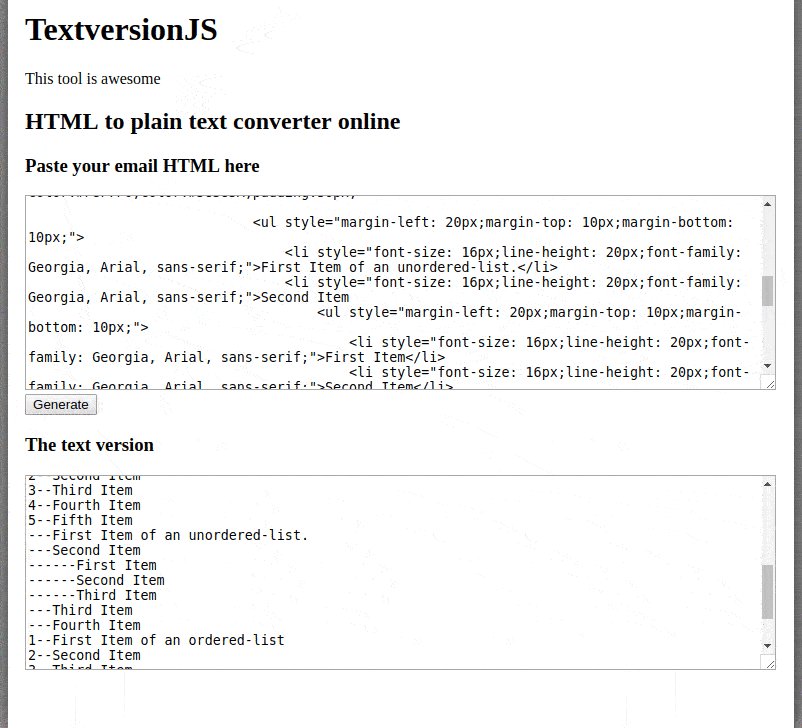
It's time to see what we've achieved:
You can pass a configuration object for the tool with 7 configuration properties:
var styleConfig = {
linkProcess : null,
imgProcess : null,
headingStyle : "underline"; // hashify, breaklink
listStyle : "indention"; // indention
uIndentionChar : "-",
listIndentionTabs : 3
}
To sum up, you can set the indentation, link and image output format and heading styles. The linkProcess and imgProcess properties are special because they'll apply any custom implementation you provide.
There are a few highlights about usability:
- It has no dependency, so you can use it safely and consistently
- On the client-side, if you use custom strings you need to replace them before you could send the email
- While you can convert the final HTML to text-version on the server-side, no additional steps required
I encourage you to check out how it works and give it a try now on the project's demo page and check out the full source code of the tool.
Crop Lines with BulletproofLineLenght
The next tool takes good care of long lines as most email clients have troubles displaying them. Many characters in a single line can break the layout easily. To prevent this from happening, we can use the BulletproofLineLenght tool and set up the line lengths to an arbitrary value.
In this section, we are going to use the tool on the server-side in the example, but you can access it online too.
The project's working folder contains a test tool, where you can try out quickly how this code modification works. We are going to use that for the server-side example, with the only difference of including the project's working files via NPM. The steps are the following:
1, Open a project folder:
The necessary commands are:
mkdir <your directory name>
cd <your directory name>
npm init
npm install bulletprooflinelength --save
After npm init you are prompted several questions about the project, completing them you'll have the package.json file created. If you need a deeper understanding about getting started with NPM, you can check our previous tutorial on scripting or the NPM documentation.
2, Install BulletproofLineLength:
npm install bulletprooflinelength --save
With this command, a node_modules directory gets added to your working files.
3, Using the tool in projects:
As mentioned before we already have an exemplary use of the tool among our working files, and the project's documentation shows clearly how we can include it in our JavaScript files. So the modified code is:
// FROM THE DOCUMENTATION
// Including from node_modules
var bulletproofLineLength =
require("bulletproofLineLength");
// FROM PROJECT'S TESTING TOOL
// Requiring necessary Node packages
var fs = require("fs");
var path = require("path");
var stringWithLongLines;
var maximalLineLength = 50;
// Parsing command line arguments
var pathToFile = path.join(__dirname, process.argv[2]);
var parsedPath = path.parse(pathToFile);
stringWithLongLines =
fs.readFileSync(pathToFile, "utf8");
var stringWithShortLines =
bulletproofLineLength(stringWithLongLines, maximalLineLength);
// Writing line-split HTML to file
fs.writeFileSync(path.join(__dirname, "./results/", parsedPath.name
+ "-splitted" + parsedPath.ext), stringWithShortLines);
and that's it. We have BulletproofLineLength set up in our project, able to read HTML files and output line-split version of it into a separate file. It could be an end-task of an automated workflow.
It's time to spare some word about how the tool works and what restrictions or opportunities it has:
- the tool accepts any input format, but only HTML and CSS lines are processed, otherwise, the original line is returned
- the splitting of lines are set up based on typical separator characters of the language:
<,>,",'in HTML and;,,,}in CSS. That means that long inline style declarations are not split in the HTML.
I encourage you to check out how it works and give it a try now on the project's demo page and check out the full source code of the tool.
Lists in Emails with Bulletprooflist
This third project was introduced years ago in our email HTML generator. A recent update in it made us realize that it can be helpful for fellow email coders. The tool is responsible for making unordered and ordered lists bulletproof.
In this section, our main focus will be on the generated output, namely what makes a list bulletproof in email clients.
There's a necessary addition in order to make the tool work in the browser: we need to bundle our server-side dependency, the Cheerio package with Browserify or a similar bundler. Bundlers let us implement external modules easily. with this out of the way, let's jump in the middle:
After copy & paste and generate we have a bulletproof list available for comparison with the original one:
| Before |
|---|
```
|
| After | ||||||
|---|---|---|---|---|---|---|
```
|
 ](
](


