When you are a developer, the tools you use determine the outcome of your work. The more code you write, the harder it is to see the big picture and modify certain parts of that codebase. This rule applies even more, when you are an email developer. Email HTML documents tend to be very, very long, so you can't live without good tools and good tricks that help you.
This is the first chapter of the HTML Email Development Tools series, the article series that makes you an effective email coder with researched, state of the art tools and methods.
In this article, we are going to touch the basics of email development tooling. Namely, we will talk about what makes an editor great respective to it's usability for email coding. We'll see the rich feature offering code editors have through the example of Sublime Text. In this post and in the one following, we'll be focusing on the fundamental tools that help us produce code faster. Later on, the series will be oriented towards quality and automation as well.
In the introductory chapter, we mentioned that without the proper toolset, creating and maintaining email templates requires extreme amounts of time and effort. We also made promises to help you ease that pain. You can count on us to keep those promises.
Code Editors in General
Editors are the cornerstone to development in general. They can be categorized into three groups: text editors, code editors, and integrated development environments (IDEs). They differ in increasing complexity: from solely text editing functionalities to software that handles testing and deploying of applications, among several other capabilities. The latter absolutely exceeds what an email developer needs, but a well set up code editor has great impact.
We're going to talk about the value of code editors throughout the article. They are lightweight programs with a rich feature-set specially designed for coders. Let's recap in a few words the commonly shared functionalities. You probably know the following very well, but it never hurts to grant some gratitude to the developers whose software we use.
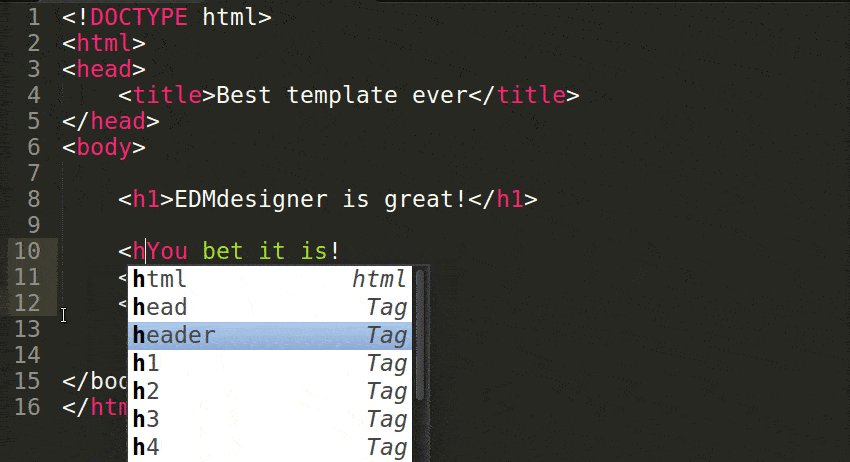
Code editors provide language-specific syntax highlighting, auto-completion of code, custom views and layout setups, and some sort of file-system browsing. These features are included — I believe — in all of the modern editors. On the other hand, there are equally powerful functionalities available through plugins. They extend the available services with focused benefits, based on your needs. They can be added in package managers specific to the editors.
In the next sections, we are going to go through features and plugins that we find best for email development. Based on Campaign Monitor's article (and our research) Sublime, Brackets, and Coda are an email developer's most valuable friends. At EDMdesigner, we chose Sublime Text as our favorite code editor. It's one of the highest ranking development environments in last year's Stack Overflow Developer Survey (even compared to robust integrated development environments), and it's definitely something worth knowing about.
Sublime Text's Built-in Features
What made us fall in love at first sight were:
-
Cross-platform availability, meaning that you can use it on your favorite operating system.
-
Multiple selections:

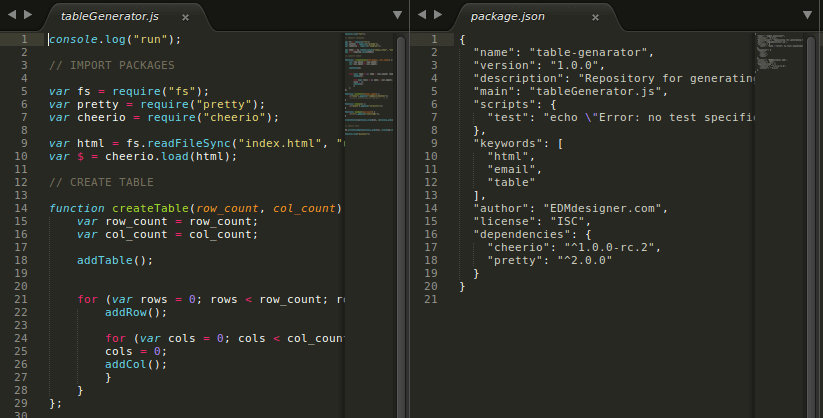
- Split editing:

(it's really great when you need to compare multiple templates), and last but not least:
- The Command Palette:
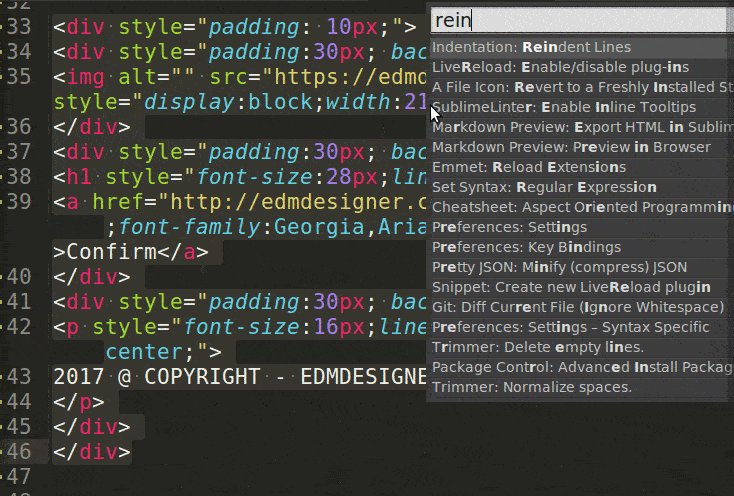
With the Command Palette one can do exceptional miracles. It's one of Sublime's greatest asset. It's quickly accessible with the CTRL+SHIFT+P shortcut. First of all, every Sublime feature is included here, so when you want to indent some lines properly:

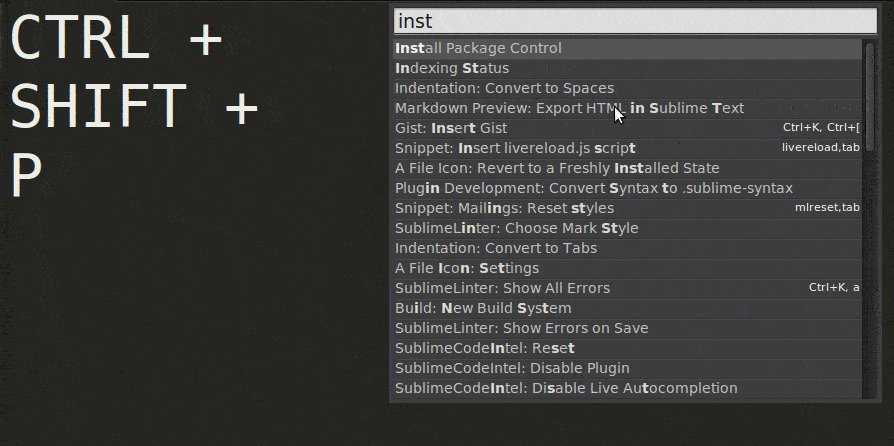
You just type in the command you want Sublime to carry out. Even when you are a beginner, and don't know if a similar command exists or not, you can find out quickly by Sublime's intuitive word-completion. Of course, this is not an exhaustive list of the features. I did not mention half of them there are, like "Goto" functionality or line-wrapping. I really hope that you'll figure them out when you start to use Sublime Text on a regular basis.
Installing Package Control
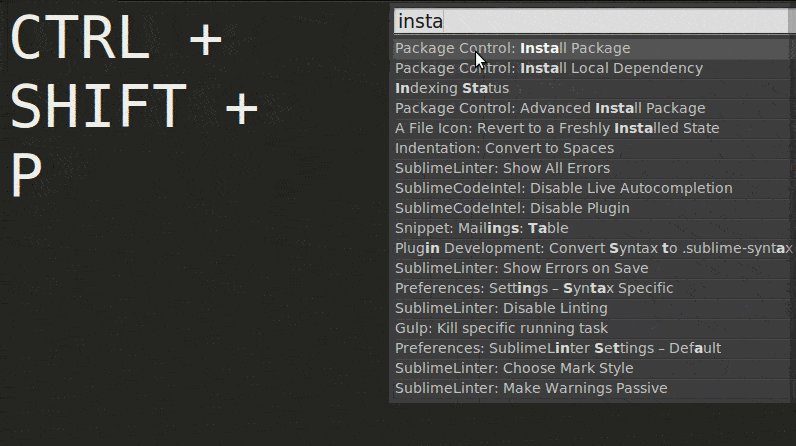
The Command Palette is also the easiest way to start installing plugins, based on what your workflow requires. Before plugins will be available, you need to install the Package Control. It is done within the Command Palette:

The steps of package-installation afterwards are as follows:
- Hit: CTRL + SHIFT + P
- Type: Install package
- Wait: for Package Manager search bar to show
- Type: package name
- Hit: ENTER
These five steps may seem a lot, but after the third installation, it'll feel like a breeze. So, let's look at the three most useful packages for email developers to get ourselves already there.
Installing Plugins
We think that the following plugins are the best starting points you may want to consider:
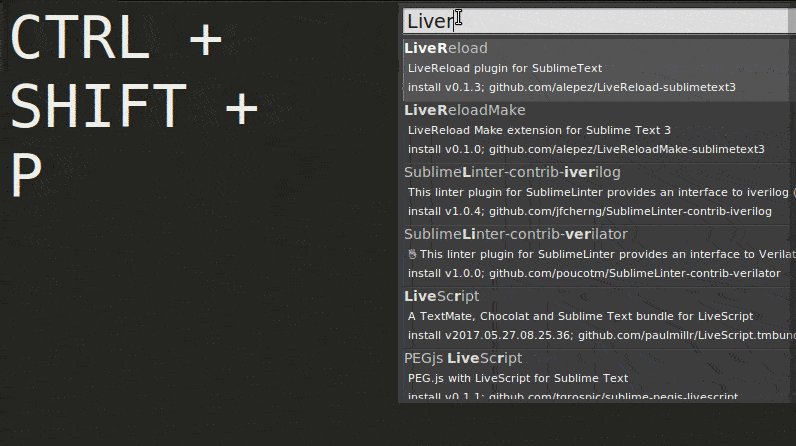
The first package we install is LiveReload. It does exactly what you would expect. Let's just have a reminder animation on the package installation steps again. Go back to the previous section, if you get stuck.

After the installation, you need to place the following script into your HTML document: <script>document.write('<script src="http://localhost:35729/livereload.js"></' + 'script>')</script>, from the Command Palette enable the necessary plugins, and you can start to use it. It'll refresh your HTML and CSS after modification immediately when you hit the save button.
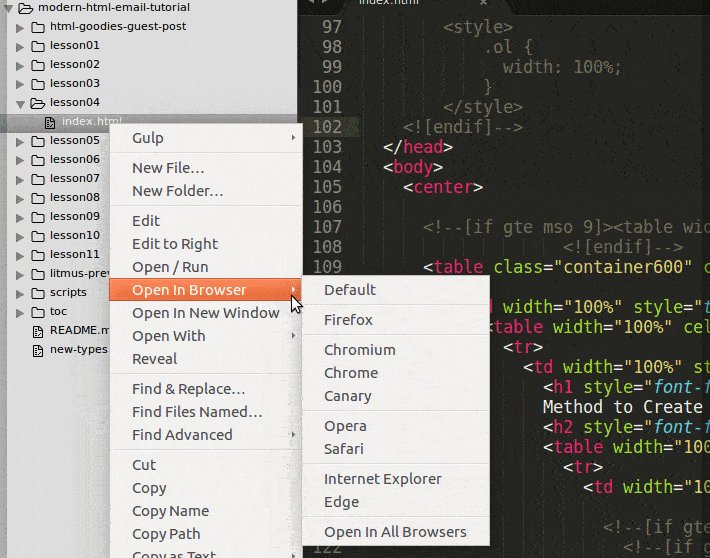
The next one we recommend is SideBarEnhancements. The extension adds easy file manipulation to the context menu, like add/move/remove files in the project view. Quick copy of URL paths and immediate open and preview in the browser also makes this plugin perfect. If you have worked on projects with multiple files before, you will enjoy the plugin right away. The open in browser option bundled with LiveReload will make email template design far more efficient. You can have an almost immediate feedback on your modifications.

We left maybe the best to the end. Emmet is "the essential toolkit for web-developers" as they proudly reference it. It's very good at shortening the amount of code you need to actually type. For example the following is understood by Emmet:
div#editor>center>table.container600> ...
... tr>td>(table*2>tr>td)+(table.footer>tr>td)
and it gets translated into this after you hit TAB:
<div id="editor">
<center>
<table class="container600">
<tr>
<td>
<table>
<tr>
<td></td>
</tr>
</table>
<table>
<tr>
<td></td>
</tr>
</table>
<table class="footer">
<tr>
<td></td>
</tr>
</table>
</td>
</tr>
</table>
</center>
</div>
As you can see, you use CSS selectors, concatenated to the corresponding HTML elements. When you need to nest an element, you put a > operand before that element.
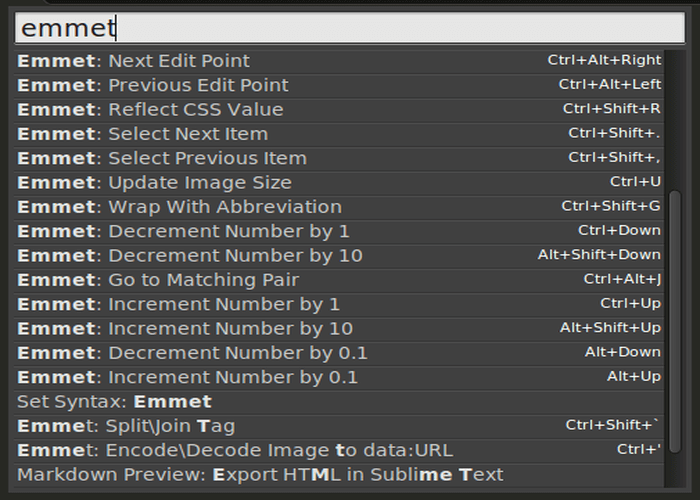
So, if you code many custom layout or template parts, Emmet can save you a lot of typing. It also enables fast maneuvering around your document and modifications of your variable data. Let a small excerpt of the available commands increase your curiosity:

It has wonderful documentation with tutorial videos, and once you are a professional user, you can include it in all major development environments. That's definitely worth taking into consideration.
Building Code Snippets
Plugins are not the only way to boost our efficiency. As we want our tools to do the boring, repetitive tasks for us, it seems logical to want our editor to write the cumbersome parts of the code. That's what snippets are for.
If you followed along the Modern HTML Email Tutorial Series, you are probably forced to think in components by now. It's beneficial if this is true because all the components introduced before can be distilled into code snippets.
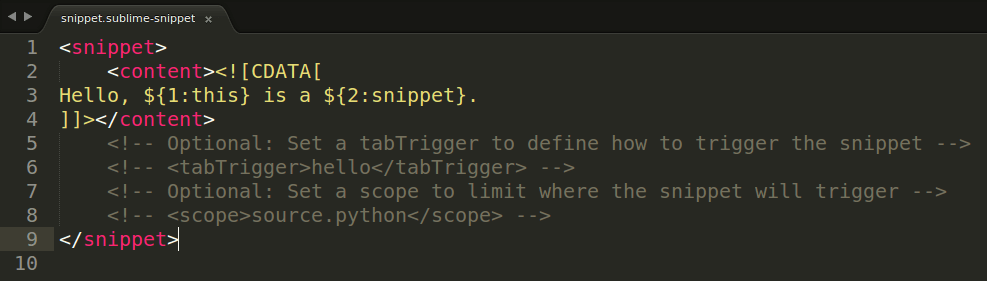
First, you need to find the "new Snippet" option, clicking Tools > Developer > New Snippet in Sublime 3. It opens a file for you, with a few HTML tags to edit:

- Within
<content><![CDATA[ your-code-snippet ]]></content>put the code for the snippet - Uncomment the
<tabTrigger>tag's line and provide a name for your custom code - Optionally provide a
<scope>, meaning a file type in which the code can be inserted. This is definitely HTML in emails, which translates to<scope>text.html</scope>. If you need other scope references, check out this Gist. - Save the code with
.sublime-snippetextension - this part is mandatory for the snippet to work.
And that's it. By typing the word, nested inside the <tabTrigger> tags, you can have your code snippet inserted.
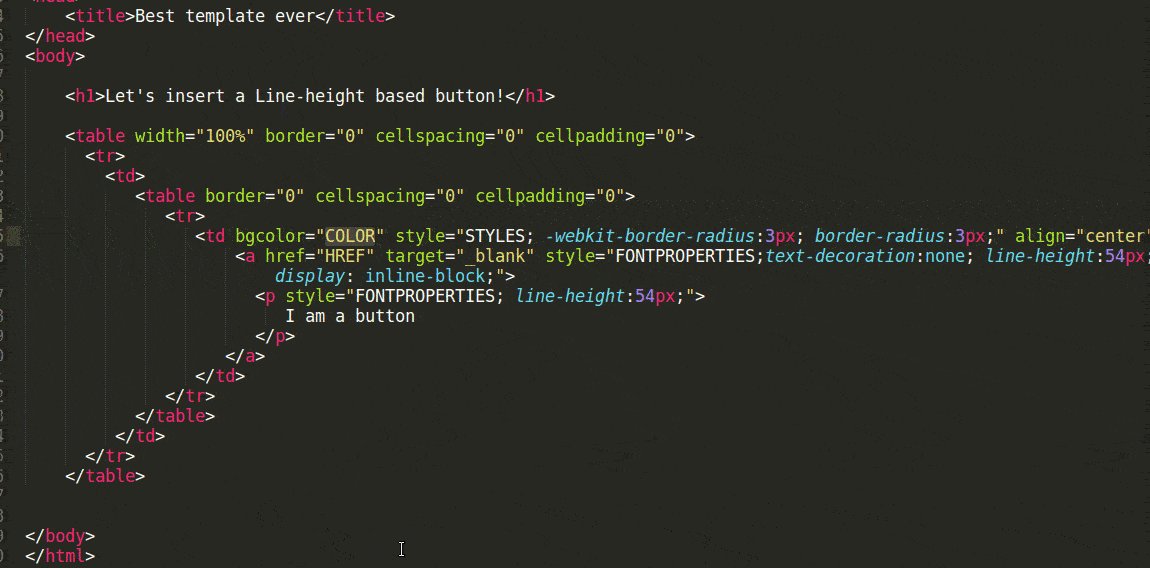
You can see this live by downloading our Line-height based bulletproof button's snippet. Place it inside the User folder following this path: personalFolder/.config/sublime-text-3/Packages/User. Next, start typing bulletproof inside an HTML document and hit TAB when the desired snippet is highlighted.

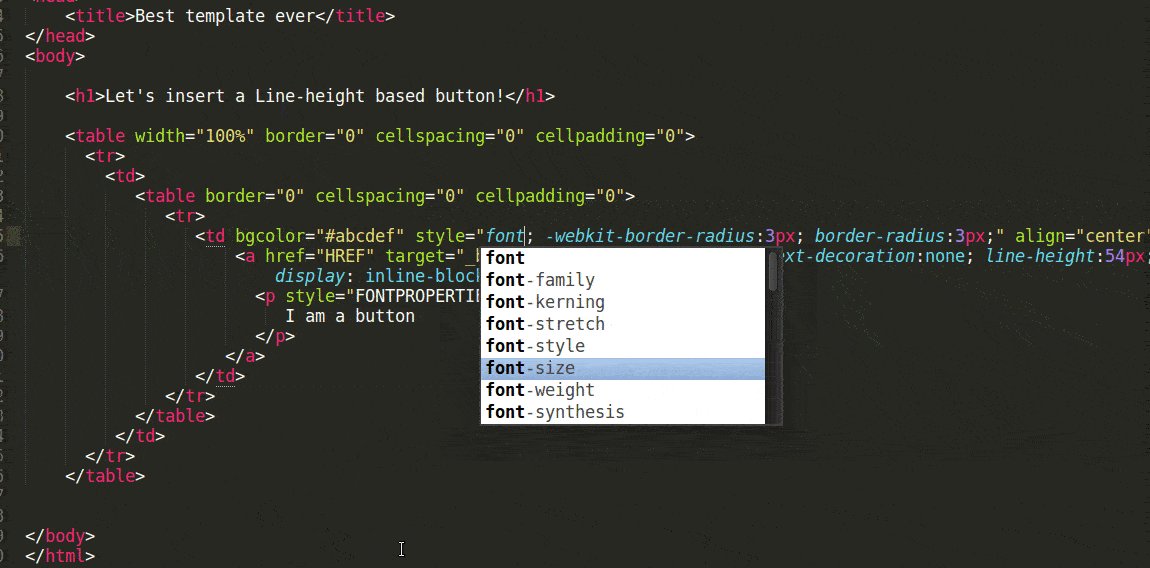
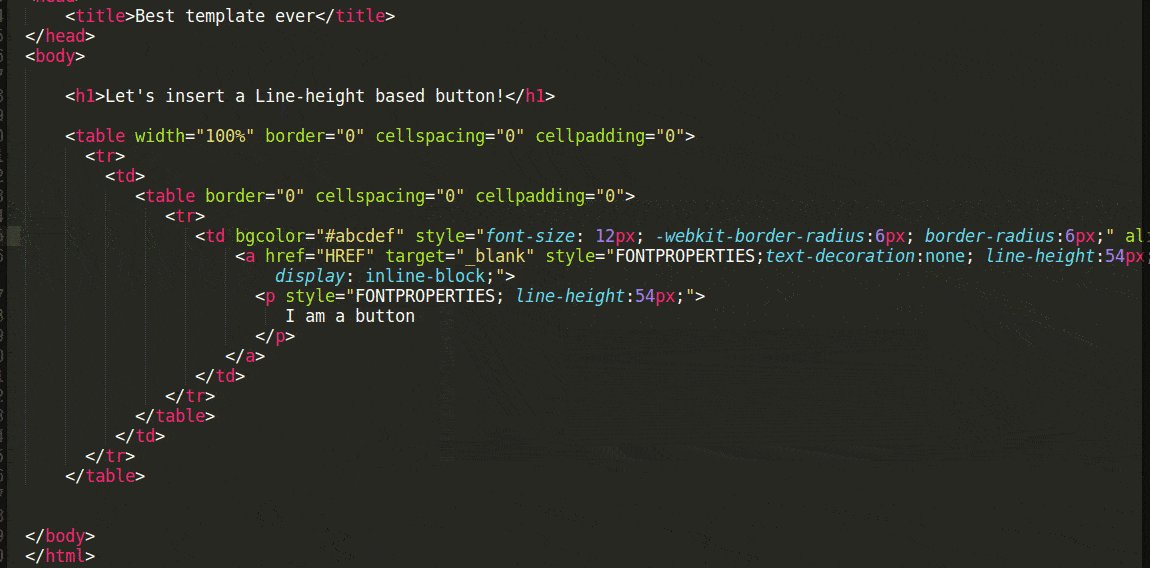
Take a look at the code and analyze the animation once again. You'll see in that there's an option for a fast customization of the snippet. You would put all the code that needs modification inside variables for this.
It looks like this in action: ${1: VARIABLE}.
The number inside the variable declaration is the index for the order in which you can edit the variable. The VARIABLE property is the one that is highlighted on insert - you can overwrite this and press the TAB button to go over the next variable. There's also an option for bulk edit for the variables so the indexed inputs may be updated in the same time. After you inserted the snippet in the document, you can update the variables one-by-one. Just press the TAB key.
By gathering every frequently-repeated code into well-organized snippets, development time per email can be decreased radically.
Configuring Custom Macros
As you develop email templates, after some time you may find that there are certain actions that you do quite often. An example is that when working with snippets, after insertion you need to indent the content properly. You can configure macros in Sublime for this.
In our example we do a simplistic version of indentation. We're going to configure a macro to select the whole document and re-indent all the lines. As you can see, clean code is very important. We are going to configure a key binding to run the macro. It'll also be handy if you find yourself in a situation when you need to change Key bindings anyway.
The steps are as follows:
-
Start recording the macro either by pressing:
CTRL+ALT+Qor selecting it from the menu:Tools > Record Macro -
Carry out all the commands, you wish the macro to have. In our case:
- In the template press
CTRL+Aa nice universal shortcut to Select-All - Hit
CTRL+SHIFT+Pto open the Command Palette, and type and select "Indentation: Reindent Lines"
- In the template press
-
Stop recording the macro, similar to how you started it (shortcut or menu)
-
Save it in the menu at
Tools > Save Macro. It will offerpersonalFolder/.config/sublime-text-3/Packages/Useras the default folder for your Macro. -
Verify and manually edit if necessary
If you followed the instructions, the code looks like this:
[
{
"args": null,
"command": "select_all"
},
{
"args":
{
"single_line": false
},
"command": "reindent"
}
]
It has two commands: "select_all" and "reindent" and a list of arguments, automatically filled in by Sublime when we recorded the macro.
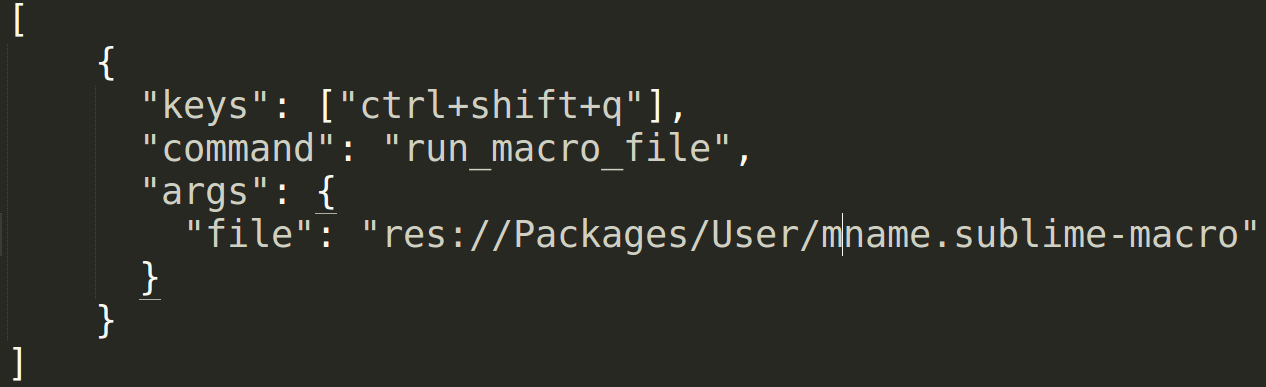
All we need to do is to set the Key Bindings. It's located under Preferences>Key Bindings. After you click on it a new Sublime window will pop up, with a split view. In the tab on the left, you'll see the default Key Bindings, the tab on the right will be empty. I suggest to analyze the left tab a little, and once you understand the structure, copy and edit a single entry. By the end you should configure something like this:

Unfortunately, one post can't showcase all the goodies this editor offers. But if I were you and reading this article convinced me enough to give Sublime a try, I wouldn't mind sacrificing some time looking up some articles. You can find an inspiring collection of packages here and a useful snippet collection from Litmus Community here. In upcoming articles, I'm sure we'll still hear about code editors, so stay tuned.
Summary
We started to discuss email development tooling by examining code editor features. We saw the distinction of code editors from text editors and integrated development environments (IDE). Then we started to look at a handful of good services and plugins through Sublime Text's example.
First, we learned about standard — yet impressive — functionalities like code completion, then we dived into the word of plugins by first including the Package Control plugin. It enabled us to explore more packages, so we continued to install other really useful other ones like SideBarEnhancements package and Emmet. We gained hands-on experience using them.
In the second part, we went over a few generally applicable use cases to speed up development productivity. We learned how to set up custom snippets and record macros. Snippets made it easy to abstract code away into customizable modules, while macros helped with connecting repetitive small actions to keyboard shortcuts.
The article may seem to only take advantage of Sublime Text. However that's far from the whole story. These ideas can be found in other editors too, and we'll certainly write about them on community demand.
We hope that you could learn some new things to try and we're also curious about your thoughts on key editor features. Please share them in the comments section and join us next time.



