If you are using a simple template, it’s highly likely that your email will look quite similar to hundreds of others. Since most users receive dozens and dozens of marketing emails a day, this is not good enough for you.
Given that you send emails to those from whom you have already acquired their address, you must have had some previous interaction with them.
You are not looking to make a first impression.
You already had that – and now you have to build on it.
If your email targets those who previously purchased something from you, on your site, you should use your logo and brand colors – and create a layout that is similar to your website. This will instantly make the recipients remember who you are, maybe will even remember when have they visited your site and what they purchased.
But what if you acquired those addresses offline? During a networking event or an expo?
Then you have to think about what is it that those people will remember. If you gave a lecture, include a small picture of yourself, or even better, the event itself.
Layout, colors and other elements are very important.
You want your recipients to click somewhere, to go to your website, and you have to create a consistent user experience.
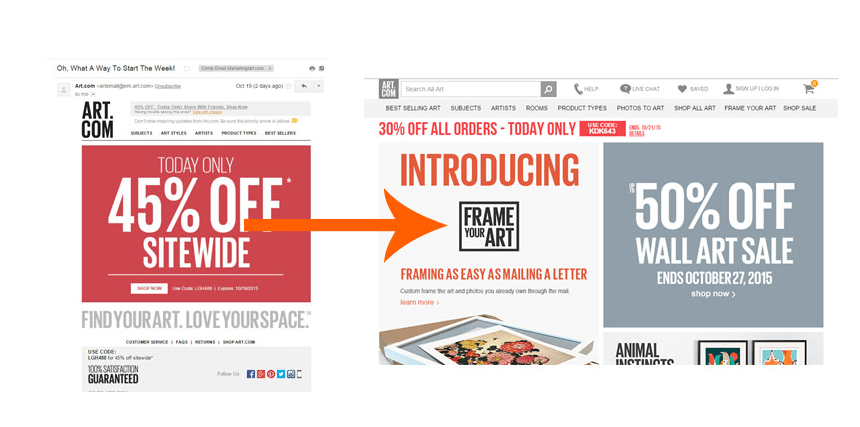
 This is what consistency looks like: you almost can’t tell if you are still in your inbox or on the website.
This is what consistency looks like: you almost can’t tell if you are still in your inbox or on the website.
(Source: Artstorefronts.com)
But concentrate on the simple things: you don’t have to include all your webdesign elements, just something that will give them the right feeling: that they are still on the same road, and you did not lead them elsewhere – which can cause your leads to lose trust in you.
Layout, icons, image style, font style, line height and especially colors are your tools to play with, when it comes to design.
Of course you can go into the details in your copy, but the you can only make a first impression once. They will decide literally in a glance, if they will read your email or delete it.
Help them figure out who you are, and what’s the point of your message. When you’re building your responsive email templates, don’t get too creative: use familiar solutions. Be consistent!



