In the last few weeks, we went through the main principles and limitations of HTML Emails. We saw new techniques on layout design, email width limitation and bulletproof buttons. In this article we cover text formatting properties and how we can best use them.
This is the 9th article in our tutorial series, where we explore typography-related options and opportunities. We are mainly focusing on the technical aspects of typography now.
Our main goal is to build a proper email template, which will look the same in the majority of the email clients. Additionally, we dive into related areas for progressive enhancements, like custom fonts included from Google Fonts.
Perfect Typography in All Email Clients
In the following subsections, we're going over the pitfalls related to typography. We want to achieve a pretty, uniform look in all email clients.
Text-Related Semantic Tags in Email HTML
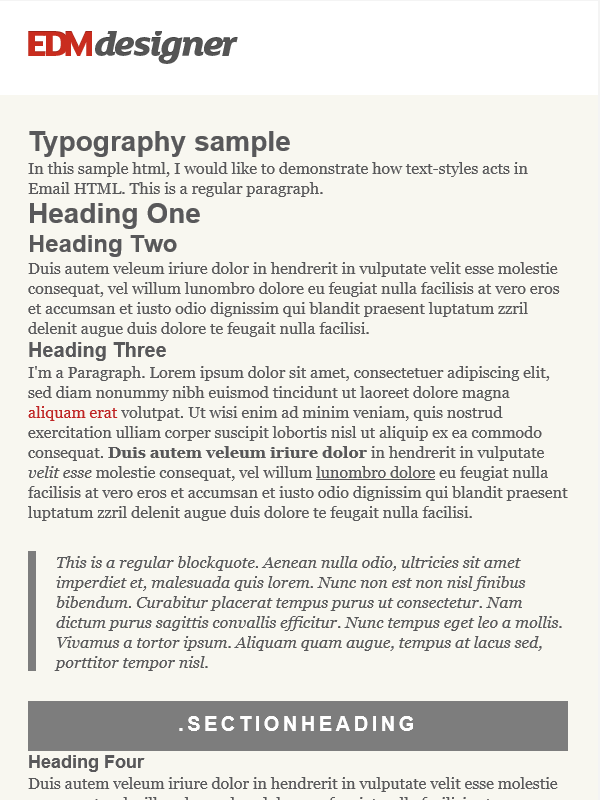
First, we need a clean and simple initial template, so we picked a template from the previous tutorials that is hopefully already familiar to you. It's a single-column layout, where we insert the most common, and mature HTML tags. In typography, they are called text-related semantic tags. We call an HTML tag semantic when the tag itself refers to the content. For example the p tag refers to a paragraph, while h1-h6 refer to heading elements with different importance.
Without exhausting the topic too much, we pick a few very common tags to create the initial HTML content. You can find out more on semantic HTML and its importance in the following article.
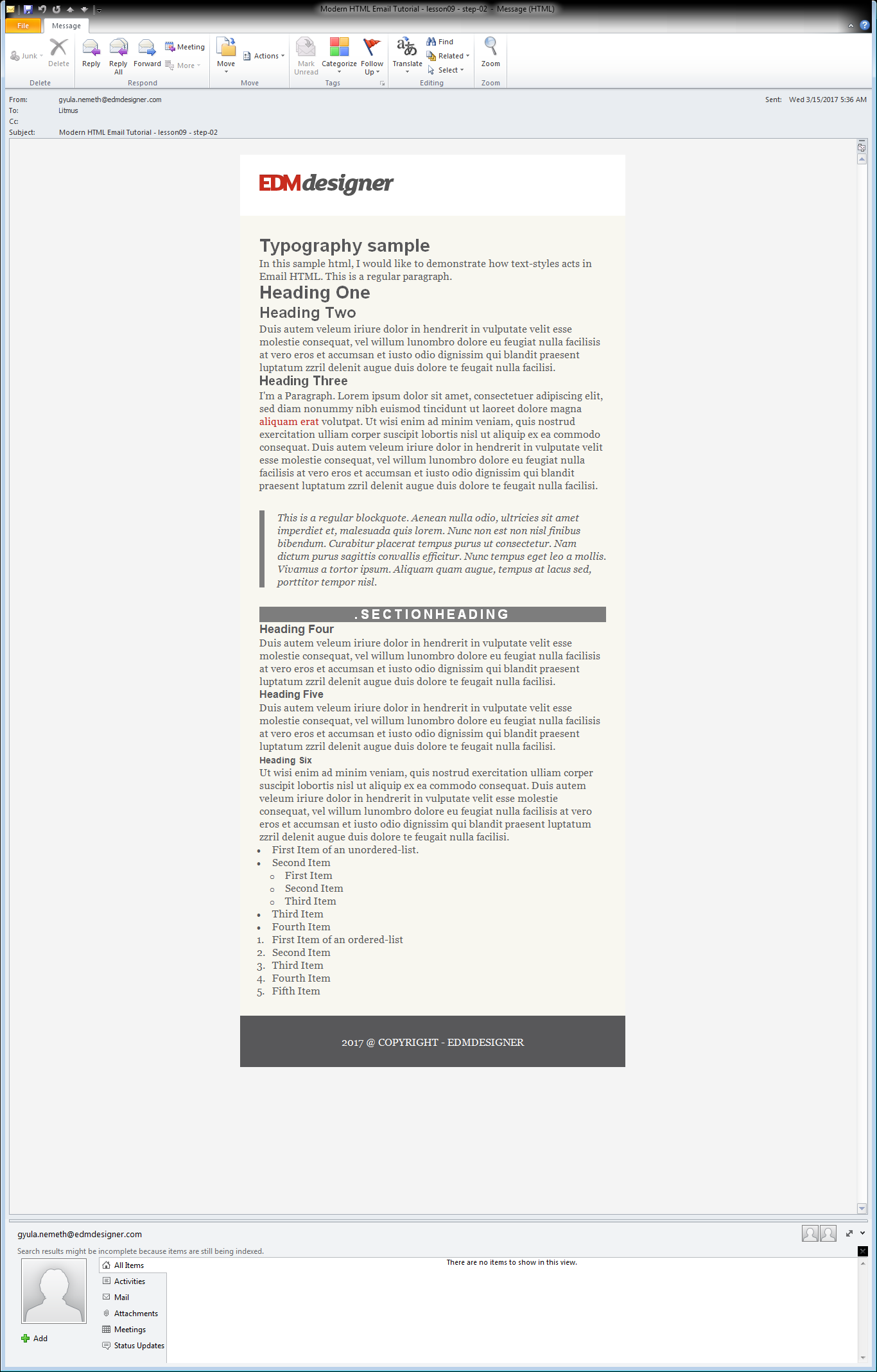
<h1>Typography sample</h1>
<p>In this sample html, I would like to demonstrate how text-styles acts in Email HTML. This is a regular paragraph.</p>
<h1>Heading One</h1>
<h2>Heading Two</h2>
<p>Duis autem veleum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel willum lunombro dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
<h3>Heading Three</h3>
<p>I'm a Paragraph. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna <a href="https://edmdesigner.github.io/modern-html-email-tutorial" style="text-decoration:none;">aliquam erat</a> volutpat. Ut wisi enim ad minim veniam, quis nostrud exercitation ulliam corper suscipit lobortis nisl ut aliquip ex ea commodo consequat. <b>Duis autem veleum iriure dolor</b> in hendrerit in vulputate <i>velit esse</i> molestie consequat, vel willum <u>lunombro dolore</u> eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
<blockquote>This is a regular blockquote. Aenean nulla odio, ultricies sit amet imperdiet et, malesuada quis lorem. Nunc non est non nisl finibus bibendum. Curabitur placerat tempus purus ut consectetur. Nam dictum purus sagittis convallis efficitur. Nunc tempus eget leo a mollis. Vivamus a tortor ipsum. Aliquam quam augue, tempus at lacus sed, porttitor tempor nisl.</blockquote>
<h4>Heading Four</h4>
<p>Duis autem veleum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel willum lunombro dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
<h5>Heading Five</h5>
<p>Duis autem veleum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel willum lunombro dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
<h6>Heading Six</h6>
<p>Ut wisi enim ad minim veniam, quis nostrud exercitation ulliam corper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem veleum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel willum lunombro dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.</p>
<ul>
<li>First Item of an unordered-list.</li>
<li>Second Item
<ul>
<li>First Item</li>
<li>Second Item</li>
<li>Third Item</li>
</ul>
</li>
<li>Third Item</li>
<li>Fourth Item</li>
</ul>
<ol>
<li>First Item of an ordered-list</li>
<li>Second Item</li>
<li>Third Item</li>
<li>Fourth Item</li>
<li>Fifth Item</li>
</ol>
Have a look at the previews in the Litmus test
As you can see in the Litmus test, there are differences among the clients in how they show the content.
The most important reasons:
styletag in the head is not supported in every client- clients apply their own user agent stylesheet, when no style is provided
If the style tag is supported:
The styles in the head element (later referred as "head styles") do their job on modern clients, like Apple desktop devices and some webmail clients. In other email clients they are not used. There are still many email clients that don't support styles in the head.
We defined CSS reset properties in a previous tutorial of this series. They set the CSS values explicitly to a default value, usually to zero. If we provide styling for these elements later in inline styles, they will look the same in every email client that recognizes our styles. This is necessary if we want to achieve a uniform look.
These are the font-related styles (CSS resets and custom font styles) in the head element:
<style>
html,
body,
table,
tbody,
tr,
td,
div,
p,
ul,
ol,
li,
h1,
h2,
h3,
h4,
h5,
h6 {
margin: 0;
padding: 0;
}
body {
margin: 0;
padding: 0;
font-size: 0;
line-height: 0;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
...
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: Arial;
}
h1 {
font-size: 28px;
line-height: 32px;
padding-top: 10px;
padding-bottom: 24px;
}
h2 {
font-size: 24px;
line-height: 28px;
padding-top: 10px;
padding-bottom: 20px;
}
h3 {
font-size: 20px;
line-height: 24px;
padding-top: 10px;
padding-bottom: 16px;
}
p {
font-size: 16px;
line-height: 20px;
font-family: Georgia, Arial, sans-serif;
}
@media all and (max-width: 599px) {
.container600 {
width: 100%;
}
}
</style>
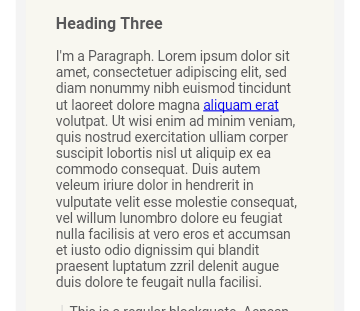
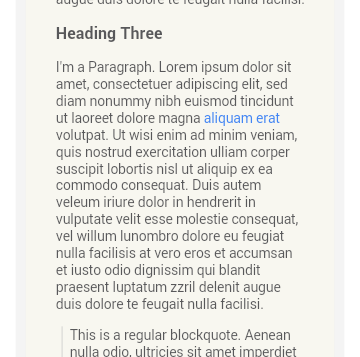
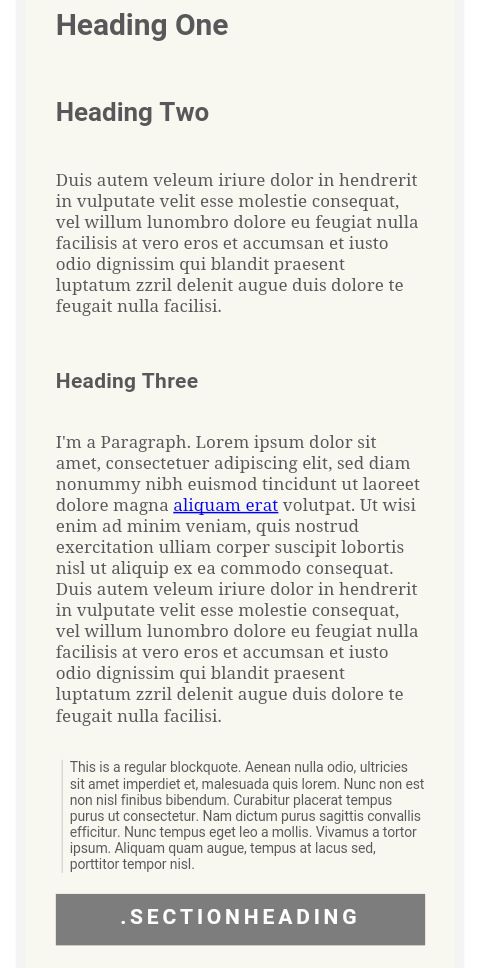
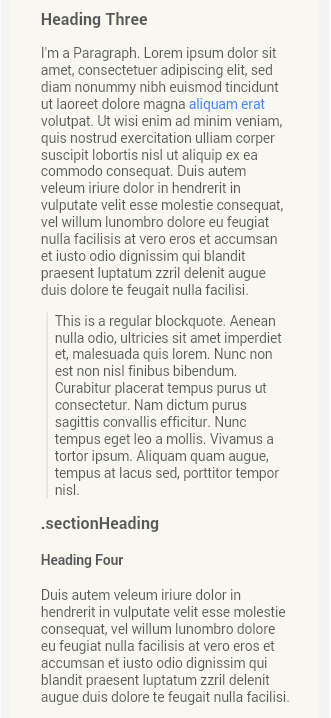
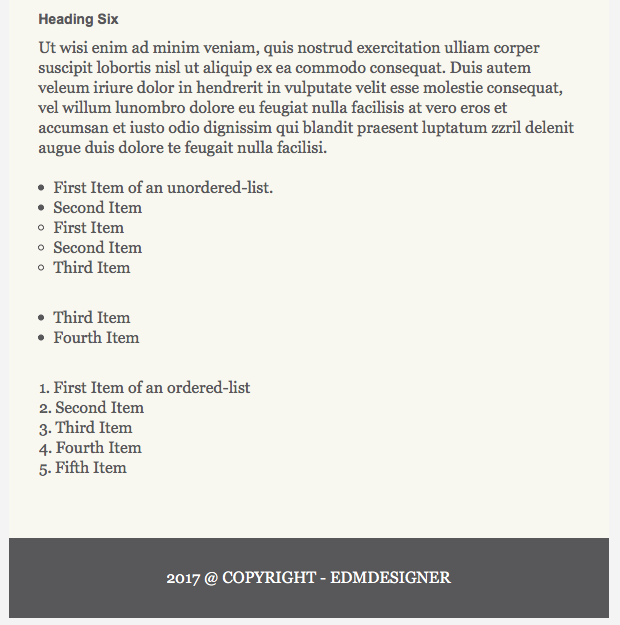
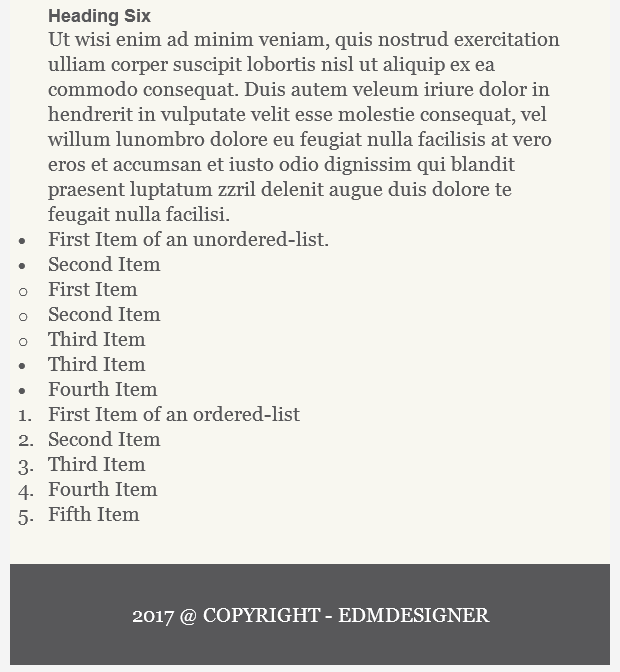
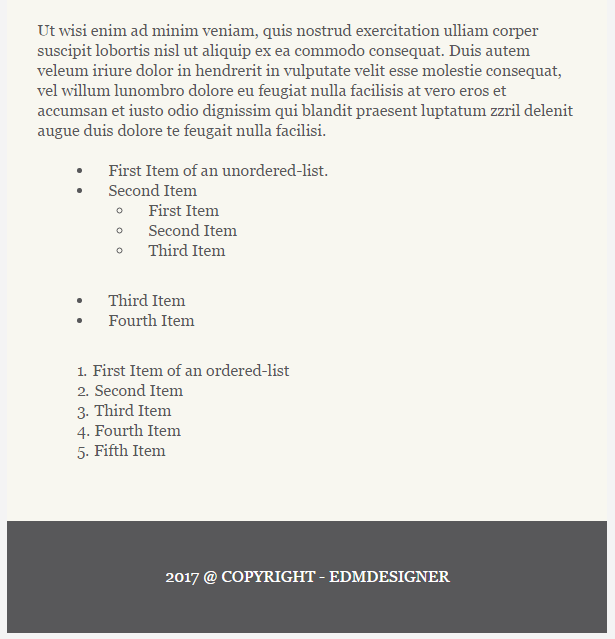
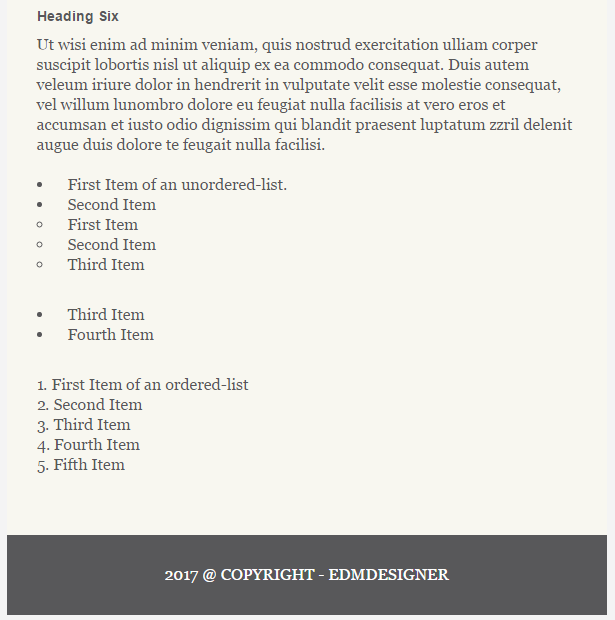
The example below showcases that some elements are missing in Apple Mail compared to Comcast. At the moment this is the desired behavior. The reason for this is that we skipped adding styles for the blockquote and some heading and list tags. Therefore, modern clients hide these contents, as the CSS resets from the head are applied.
| Apple Mail 9 | Comcast |
|---|---|

|

|
If the user agent stylesheet is applied:
All the clients which don't support style tags use their own user agent stylesheets. This means that they apply their built-in default values and show the content.
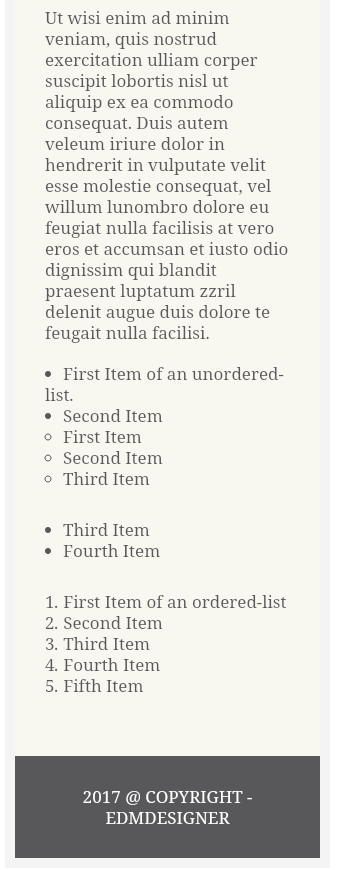
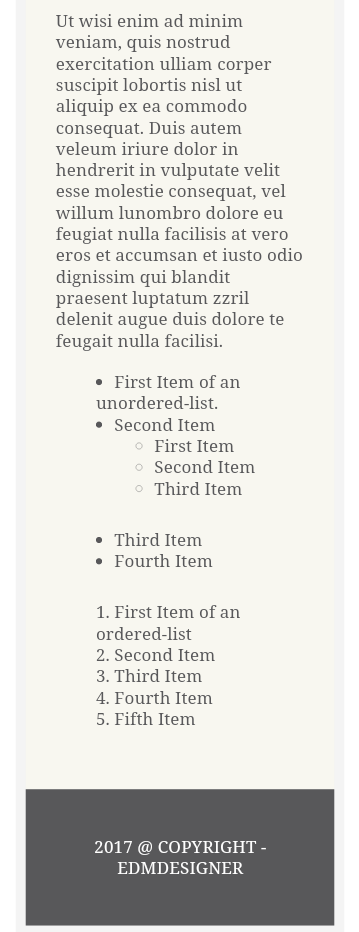
The same thing happens on all Android versions: they show freshly inserted HTML tags, while h3, h4, h5 ,h6, and ul, ol groups show up legible, despite not having a defined font-size.
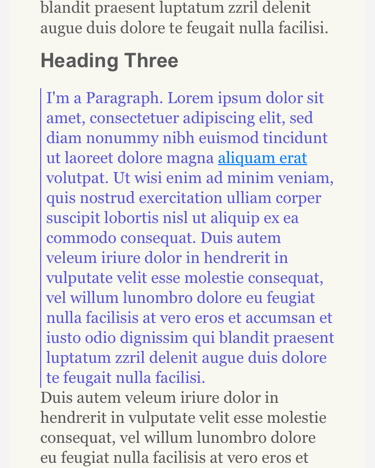
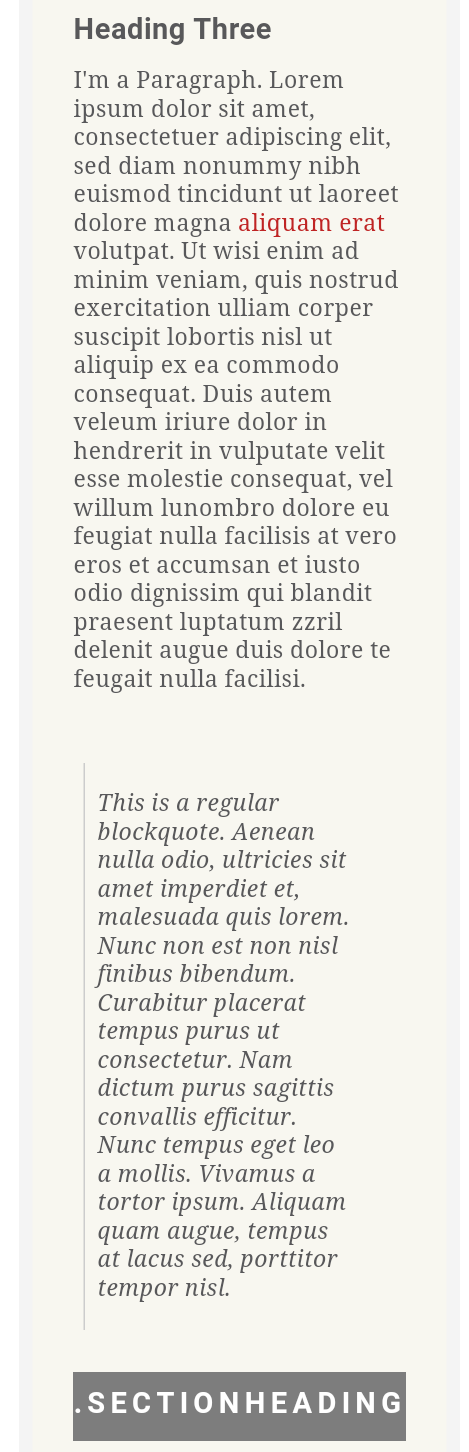
We didn't specify custom style for the link tag, what kind of styling gets applied on it depends on the client. This results in different appearance of the link tags:
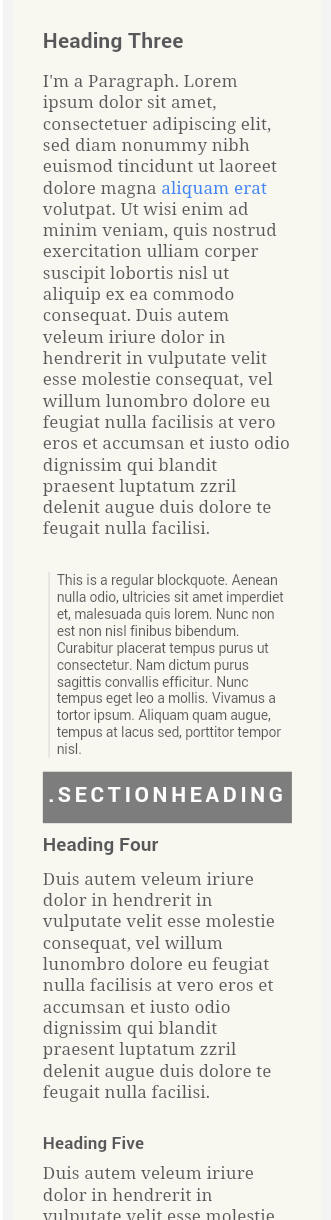
| Android 6.0 | Android IMAP App | iPhone 7 |
|---|---|---|

|

|

|
When you examine the Litmus previews or the image above, you will see that the whole paragraph of the link is blue on iPhone 7 and some Apple devices. This strange behavior didn't occur in any of our in-house tests. This is only the result of some test environment inconsistency, so don't get stressed about it!
You can check out the full source code of this step on Github.
Litmus test results
Defining Styles for the Remaining Elements
We need to declare some styles for the missing headings, ul and ol groups, and the li elements, so they show up in every email client. Let's define additional CSS for these elements too!
As our initial template had some styles for headings in the <head>, we can define similar rules to make our entire template well-formatted.
h4 {
font-size: 18px;
line-height: 21px;
padding-top: 10px;
padding-bottom: 12px;
}
h5 {
font-size: 16px;
line-height: 21px;
padding-top: 10px;
padding-bottom: 8px;
}
h6 {
font-size: 14px;
line-height: 21px;
padding-top: 10px;
padding-bottom: 8px;
}
Do not forget that we have lists and a blockquote that are not styled. We want to reach a uniform look and feel on all email clients, so we add some CSS for these elements as well.
blockquote {
font-size: 16px;
line-height: 20px;
font-family: Georgia, Arial, sans-serif;
font-style: italic;
padding:20px 40px 20px 20px;
margin:30px 0;
border:0px none;
border-left: 16px solid #7d7d7d;
color:inherit;
}
ul {
margin-left: 20px;
margin-top: 10px;
margin-bottom: 10px;
}
ol {
margin-left: 20px;
margin-top: 10px;
margin-bottom: 10px;
}
li {
font-size: 16px;
line-height: 20px;
font-family: Georgia, Arial, sans-serif;
}
a {
color:#bf2424;
text-decoration:none;
}
a:link, a:hover, a:visited {
color:#bf2424;
text-decoration:none;
}
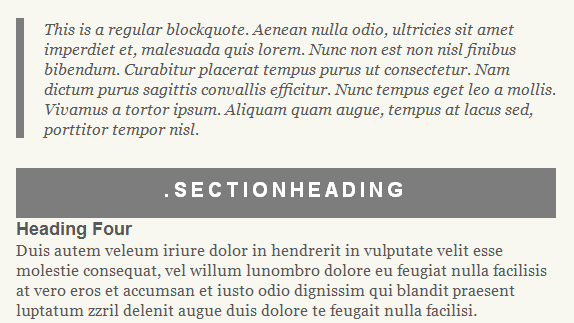
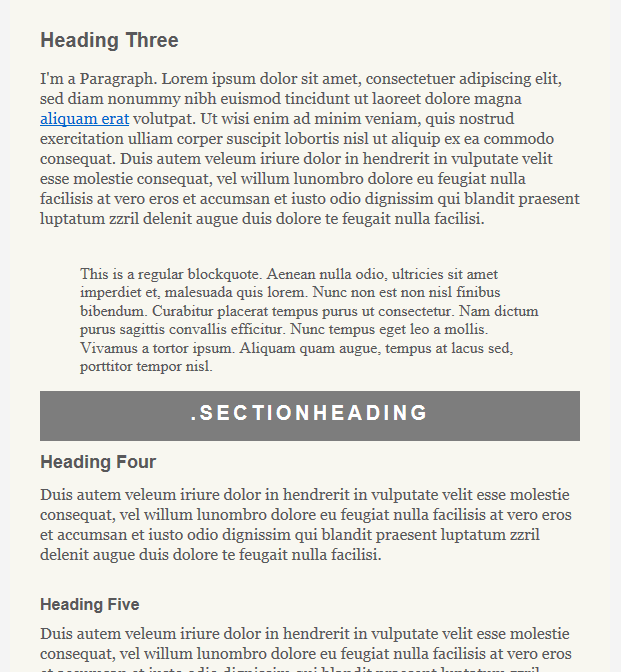
At this point, we want to test an exceptional situation, when a heading element has an inverted look. This means that there is a dark background color, and the heading is light-colored. It often adds value to the design.
We are aiming for something like this:

To achieve this, we use an h3 tag and add a .sectionHeading class to target and identify it.
<h3 class="sectionHeading">.sectionHeading</h3>
We also define the following styles too:
.sectionHeading {
color:#ffffff;
background-color:#7d7d7d;
text-align: center;
text-transform:uppercase;
letter-spacing: 3.5px;
}
Check out the Litmus test results!
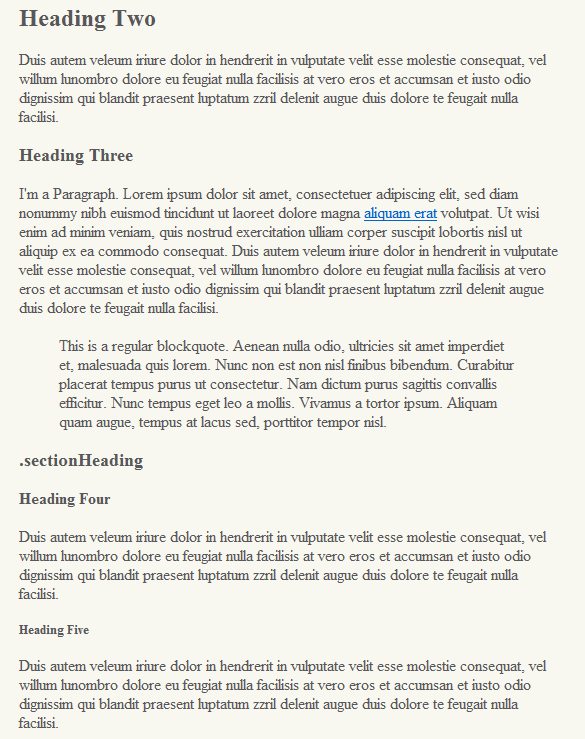
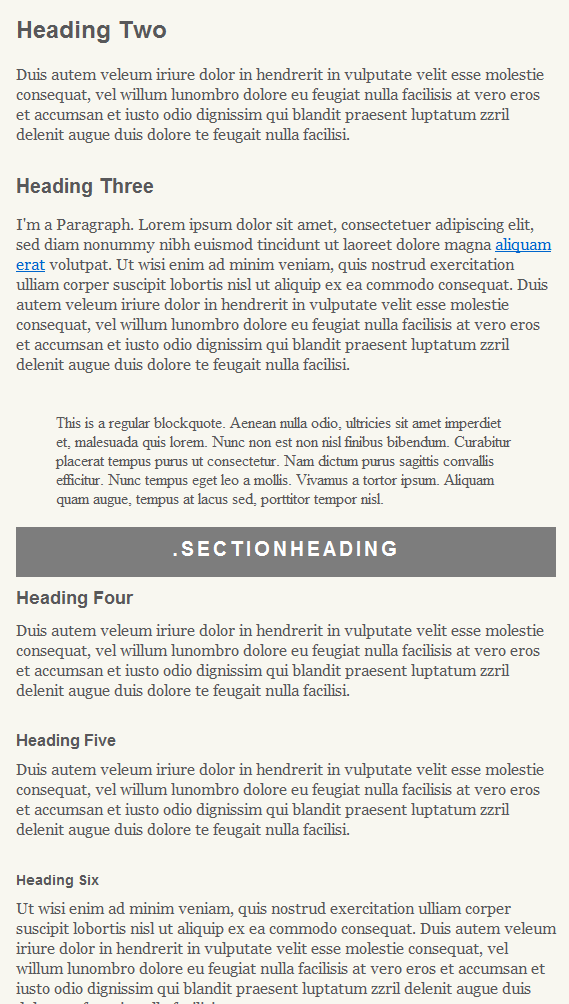
Mobile versions are legible, and all similar, so the missing CSS fixed the differences.
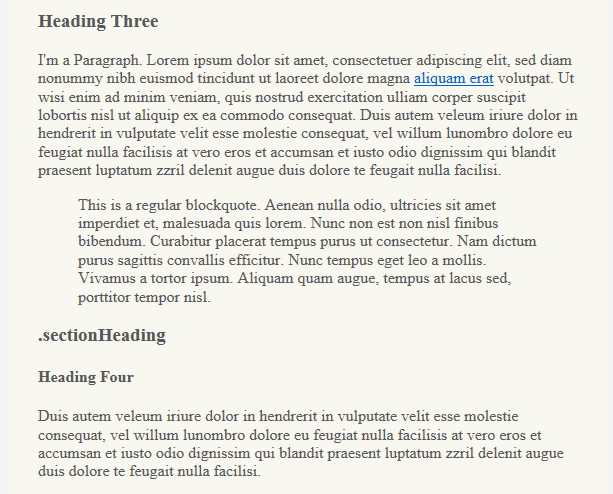
| Android 5.1 | Android 6.0 | iPhone 6+ Gmail app |
|---|---|---|

|

|

|
Here we provided the previews from Email on Acid. They are much closer to what we experience on our own devices. Even though the link tag is styled, it's not consistent in the previews. We'll fix that later in the tutorial.
Old Lotus Notes and Word-based Outlooks have major display problems, coming from the clients' strongly limited environment. Here, Thunderbird is included as a reference.
| Thunderbird | Windows 10 Mail | Lotus Notes 8.5 |
|---|---|---|

|

|

|
These veteran players usually ignore the padding/margin values from the CSS and override properties.
Summary of rendering faults in the email clients:
- Lack of spacing in Lotus Notes and Outlook 2007/2010/2013, Windows 10 Mail
- Missing styles from the
blockquotein Comcast, Terra Mail - Specific border error in Word-based Outlooks
Word-based Outlooks have a limit of 8px for border width. We used 16px in the blockquote, which is reduced to 8px in the rendered email:

You can check out the full source code of this step on Github.
Litmus test results
Widespread Client Coverage with Inline Styles
We have already added all the necessary CSS styles in the head, but many clients still don't support them. Our main goal is to have proper-looking template in all email clients, so we can't stop here!
It's not a common technique to define styles in the head for email HTML elements, because it is very fragile. For example Google now supports head styles — on paper. But when it contains any errors, then the whole style tag is stripped out. Inlining CSS, although an ancient technique, can be a good fail-safe.
It's time to inline the right styles on text-elements. Let's see what happens!
<h1>Heading One</h1>
The h1 turns into this:
<h1 style="font-size:28px;line-height:32px;font-family:Arial;padding-top:10px;padding-bottom:24px;margin:0px;">Heading One</h1>
The p turns into this:
<p style="font-size:16px;line-height:20px;font-family:Georgia,Arial,sans-serif;margin:0;padding-bottom:20px;">In this sample html, I would like to demonstrate how text-styles acts in Email HTML. This is a regular paragraph.</p>
The following images show the results of the update:
| Lotus Notes 9 | |
|---|---|
| Without inline styles | With inline styles |

|

|
| Gmail App IMAP | |
|---|---|
| Without inline styles | With inline styles |

|

|
| Terra Mail | |
|---|---|
| Without inline styles | With inline styles |

|

|
As you can see from the results, inlining helps a lot when an email client strips out the style tag from the HTML.
You can check out the full source code of this step on Github.
Litmus test results
The next step is to use inline styles on links as well. The hyperlink gets a span wrapper, on which we apply a color property so the text keeps the right color, and a text-decoration: none; to remove the underlining.
<p style="font-size:16px;line-height:20px;font-family:Georgia,Arial,sans-serif;margin:0;padding-bottom:20px;">
I'm a Paragraph. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna
<a href="https://edmdesigner.github.io/modern-html-email-tutorial" style="text-decoration:none;">
<span style="color:#bf2424">aliquam erat</span>
</a> volutpat. Ut wisi enim ad minim veniam, quis nostrud exercitation ulliam corper suscipit lobortis nisl ut aliquip ex ea commodo consequat. <b>Duis autem veleum iriure dolor</b> in hendrerit in vulputate <i>velit esse</i> molestie consequat, vel willum <u>lunombro dolore</u> eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
</p>
You can check out the changes in the preview:
We also want to show you in this subsection how lists behave in email. We define the following inline styles for the ul and ol tags:
<ul style="margin-left: 0px;margin-top: 0px;margin-right: 0px;margin-bottom: 30px; list-style-position: inside;">
<li style="font-size: 16px;line-height: 20px;font-family: Georgia, Arial, sans-serif;">First Item of an unordered-list.</li>
...
<ul style="margin-left: 0px;margin-top: 0px;margin-right: 0px;margin-bottom: 30px; list-style-position: inside;">
<li style="font-size: 16px;line-height: 20px;font-family: Georgia, Arial, sans-serif;">First Item</li>
...
</ul>
<ol style="margin-left: 0px;margin-top: 0px;margin-right: 0px;margin-bottom: 30px; list-style-position: inside;">
<li style="font-size: 16px;line-height: 20px;font-family: Georgia, Arial, sans-serif;">First Item of an ordered-list</li>
...
</ol>
As you can see, we set margin properties and list-style-position property in the ul and ol tags and basic font properties in the li tags.
It's interesting to see how the same set of CSS properties result in quite different outcomes, based on the rendering engines. The table below shows previews from 6 different email clients:
| Outlook 2016 | Outlook 2013 120 DPI |
|---|---|

|

|
| Android 4.4 | Android 5.1 |
|---|---|

|

|
| Mail.ru | Outlook.com |
|---|---|

|

|
Examining these previews we can come to the conclusion that ordered and unordered lists can be quite problematic in email clients, depending on the inherited CSS properties from the client. It's a good trick to use tables for styling lists.
We are going to write a mini-post on how to do it, if there is obvious community interest. Please, tell us in the comment section if you find this idea appealing! You may also want for signup to our newsletter so you won't miss it!
Anyways, as a rule of thumb, you should always run a thorough test to confirm client support.
You can check out the full source code of this step on Github.
Litmus test results
Eliminating Spacing Issues With Table Wrappers
We are getting closer and closer to a uniform look on email clients, but we're still not to the point we want to reach. Spacing is still inconsistent in Word-based Outlooks.

As you can see, there are different limitations of HTML elements across email clients. In general, the longer an element has been a part of the HTML standard, the better support it has. Therefore, the good old table elements and tds are much more widespread in email HTML than, for example, divs. They don't have such limitations either. They can be used easily and consistently to design layout and correct dimensioning mistakes that rendering engines make, when an indefinite situation occurs. You can read on the importance of tables in this community discussion.
After this pretty lengthy description on the effectiveness of tables, let's apply table wrappers in the heading, paragraph and blockquote elements to fix spacing problems.
First we need to reset the CSS properties which are responsible for spacing on semantic text-related elements, and also move the original values to the corresponding wrapper table's td element.
For example, our h1 transforms from this:
<h1 style="font-size:28px;line-height:32px;font-family:Arial;padding-top:10px;padding-bottom:24px;margin:0px;">Typography sample</h1>
into this:
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tr>
<td style="padding-top:10px;padding-bottom:24px;">
<h1 style="font-family:Arial;font-size:28px;line-height:32px;color:#58585a;padding:0px;margin:0px;">Typography sample</h1>
</td>
</tr>
</table>
In this new approach, we divide the properties between the table wrapper and the original HTML tag. Backgrounds and paddings are moved to the table wrapper, while other text styles remain on the h1.
Because we inlined the styles in the previous step, and we still have all the styles inline, we can delete the styles from the head.
We need to accurately update the head, by removing all text-related previous styling, like this one:
h1 {
font-size: 28px;
line-height: 32px;
padding-top: 10px;
padding-bottom: 24px;
}
This modification is necessary, because if an email client supports the style tag, then it would apply the padding twice. (Once from the style tag, once from the inline style.)
It's also necessary to do something similar with our section heading. The only difference is that we also add background-color to the wrapper table's cell.
<table width="100%" cellpadding="0" cellspacing="0" style="min-width:100%;">
<tr>
<td width="100%" style="min-width:100%; background-color:#7d7d7d; padding-top:10px;padding-bottom:16px;">
<h3 class="sectionHeading" style="font-size:20px;line-height:24px;font-family:Arial; color:#ffffff; text-align: center; text-transform:uppercase; letter-spacing: 3.5px;padding:0;">.sectionHeading</h3>
</td>
</tr>
</table>
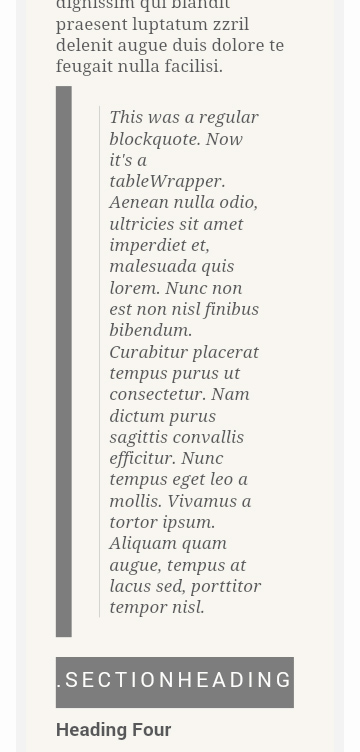
The blockquote element is a little bit different. Usually it has different default styles on each client. Sometimes these properties are so deeply hardcoded that we are not able to fully reset it. So to avoid the border issue below on Gmail App, we replace the blockquote with the tableWrapper.
| Gmail App |
|---|
| blockquote style |

|
The blockquote's previous state:
<blockquote>
This is a regular blockquote.
...
Aliquam quam augue, tempus at lacus sed, porttitor tempor nisl.
</blockquote>
And the updated version:
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tr>
<td style="padding-bottom:20px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%">
<tr>
<td style="padding-top:20px;padding-bottom:20px;padding-left:20px;padding-right:40px;border-left:16px solid #7d7d7d;font-family:Georgia,Arial;font-size:16px;line-height:20px;color:#58585a;font-style:italic;">
This was a regular blockquote. Now it's a tableWrapper.
...
Vivamus a tortor ipsum. Aliquam quam ...
</td>
</tr>
</table>
</td>
</tr>
</table>
Also this replacement will fix the legacy clients too.
Now legacy clients have the correct spacing and blockquote appearance:
| Windows 10 Mail | |
|---|---|
| Without wrapper table | With wrapper table |

|

|
You have to be careful with borders. Don't forget that border width is limited to a maximum of 8px in Word-based Outlooks.
You can check out the full source code of this step on Github.
Litmus test results
Progressive Enhancement in Email Typography
After the reasonable fixes in the previous section, let's introduce custom fonts linked from secure URLs. There are two main techniques to include external resources:
- the
<link>method - the @import method
You can check out the Ultimate Guide of Typography to get a full understanding of the theory. We only share practical experiences and test results in this tutorial.
Custom Fonts with Link Tags
In this section there are three test cases included:
- linked web font (Lobster) served by Google Fonts
- linked custom, self-hosted font-face, with relative font URLs in external CSS (Raleway)
- linked custom, self-hosted font-face, with absolute font URLs in external CSS (Playfair Display)
To give you a hand, the beginning of the HTML code looks as follows:
<!DOCTYPE html>
<html>
<head>
<title>Typography lesson - step 05</title>
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet" type="text/css">
<link href="https://edmdesigner.github.io/modern-html-email-tutorial/lesson09/fonts/ralewayregular.css" rel="stylesheet" type="text/css">
<link href="https://edmdesigner.github.io/modern-html-email-tutorial/lesson09/fonts/playfairdisplay-regular.css" rel="stylesheet" type="text/css">
<style>
...
</style>
</head>
While the font-face include in the case of Raleway looks as below, with relative URLs in the CSS file:
@font-face {
font-family: 'ralewayregular';
src: url('raleway-regular-webfont.eot');
src: url('raleway-regular-webfont.eot?#iefix') format('embedded-opentype'),
url('raleway-regular-webfont.woff2') format('woff2'),
url('raleway-regular-webfont.woff') format('woff'),
url('raleway-regular-webfont.ttf') format('truetype'),
url('raleway-regular-webfont.svg#ralewayregular') format('svg');
font-weight: normal;
font-style: normal;
}
Do not worry if it's still not 100% clear for you! It will make sense, if you look at the full source code on Github.
So, let's examine the previews of this step.
The original preview with the correct includes should look like this:

Google fonts and absolute linked fonts with self-hosted CSS works in:
- Apple Mail 9, 10, Outlook 2011, Outlook 2016
- Thunderbird at EmailonAcid (while fails on Thunderbird at Litmus)

- all iOS

Relative linked font files with self-hosted CSS works in:
- Windows 10 Mail

While fallback fonts are used in:
- Lotus Notes
- Outlook 2000, 2002, 2003, 2007, 2010, 2013, 2013 120 dpi

Also, Word-based Outlooks fail to display the specified fallback font (as in the image above). We'll show you a specific fix towards the end of the article. By default, these Outlooks apply Times New Roman when they encounter a font declaration they don't recognize.
You can check out the full source code of this step on Github.
Litmus test results
Defining Custom Fonts with @import
In previous section, we tested custom fonts included with link tags. Let's check the same font includes with @import approach.
The three test cases covered:
- imported Google fonts (Lobster)
- imported custom, self-hosted font-face CSS, with relative font URLs in CSS (Raleway)
- imported custom, self-hosted font-face CSS, with absolute font URLs in CSS (Playfair Display)
We use the following imports in the HTML document:
<style>
@import url('https://fonts.googleapis.com/css?family=Lobster');
@import url('https://edmdesigner.github.io/modern-html-email-tutorial/lesson09/fonts/ralewayregular.css');
@import url('https://edmdesigner.github.io/modern-html-email-tutorial/lesson09/fonts/playfairdisplay-regular.css');
</style>
Comparing the test results from the previous step and this step, we can't see any difference.
That could mean that the @import and <link> method has the same support coverage, but when we tested both methods on our own devices, the <link> method performed better.
Also, the support changed in the last few years quite frequently, so you should always test your emails, if you want to use custom fonts.
If you encounter any differences, or if you have more information on these methods' support, please let us know in the comment section below!
You can check out the full source code of this step on Github.
Litmus test results
Fixing Fallback Font in Word-based Outlooks
As promised, we are fixing Word-based fallback fonts in this last step of the tutorial. We do it by defining a conditional statement only for Word-based Outlooks, like so:
<!--[if gte mso 9]>
<style>
.mso-font-fix {
font-family: Arial, sans-serif;
}
</style>
<![endif]-->
...
<span style="font-family: playfair_displayregular, arial, sans-serif; font-size:18px;text-transform:uppercase;">
<span class="mso-font-fix">Playfair display</span>
</span>
By using a conditional statement, we define Arial as the fallback font and with this declaration method, Word-based Outlooks are able to actually adopt it. You can define conditional classes for other web-safe fonts as well, if you wish.
| Outlook 2010 | |
|---|---|
| Before the fix | After the fix |

|

|
You can check out the full source code of this step on Github.
Litmus test results
Summary
Typography is an essential part of email design. It distinguishes your work and makes your brand recognizable. In this article we started from a basic template with the most common text-related semantic tags. In each subsection we updated the CSS styles and ceased rendering differences — until we had a uniform look with high client support coverage.
We used the following fixes:
- Inlined styles for legacy email clients
- Reset spacing values in the
head, while inlining them on the text-related HTML elements - Wrapped HTML elements in wrapper tables and moved spacing properties from text-related tags to the
tdelements - And replaced the
blockquotetag to a tableWrapper
In the second part, we looked at custom font including, and tested the main methods: the <link> method, the @import method. We saw that these include methods performed equally on Litmus and Email on Acid tests, but the <link> method seemed to be more stable when we tested them on our devices. That is why it's always a good idea to test your emails before you send them.
We have also seen a specific fix for Word-based Outlooks to forced them to use our fallback font.
I hope you enjoyed this chapter of the Modern HTML Email tutorial series and that you feel more confident about email typography. We will return in two weeks with the next in-depth article. If you don't want to miss it, subscribe to our newsletter!


