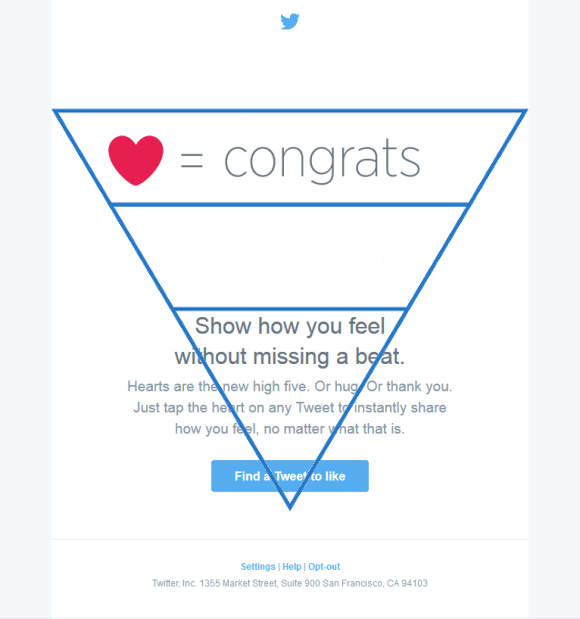
You have to present something interesting, something valuable to your recipient in the very first second when they open your email. The model that you would be wise to use in order to do this is called the inverted pyramid.
It is a very simple concept: first, you present your USP, your most important message, the key information in the form of an excellently written headline. The headline should be large, instantly readable and relatively short.
After this you can present supporting information. Tell the reader more about the offer, why is it good for them, how does it work. Don’t write a novel; instead write one or two short paragraphs with smaller text under the headline.
Finally, place a CTA on the bottom: a button with a few words, concrete instructions, with a color contrasting the background.

Original image source: Beautiful Email Newsletters
You can also use colors, graphics and other visual elements to support your pyramid.
When does it work best?
Of course this works best in case simple offers (like a single product promotion sent out to a well-specified segment of your list), and you can include additional information, sub-headlines and graphic in the rest of the mail if you want. But the above-the-fold part of your mail is most ideal if you arrange it as we have just described.
In order to do his with every dedicated email you send out you will need a good, flexible and responsive, preferably drag-and-drop email builder. The inverted pyramid is simple to describe, but to get the most out of it you should do one for every mail while keeping your design coherent.
In emails with more complex offers however you may have to put more energy into convincing the user – as we discussed that in a previous article about CTA placement.
As an email marketer, you should first assess what kinds of emails are needed in your campaign and then start building the necessary email templates with your email editor.
Don’t forget about this little method, and always have the “pyramid” in your mind when designing your complex responsive email templates and specific promotion messages as well.



